Khởi động (trang 39) Tin 12 Kết nối tri thức Bài 7: Các em đã được làm quen với khái niệm website và trang web, cũng có thể em đã biết cách sử dụng phần mềm để tạo ra các trang web với nội dung đa dạng và phong phú hình thức trình bày đẹp Tuy nhiên, có thể các em vẫn muốn biết:
– Các trang web thực chất có cấu trúc như thế nào?
– Có thể lập trình để tạo ra được các trang web hay không? Nếu lập trình được thì mã nguồn của trang web là gì?
– Các trang web có quan hệ như thế nào với ngôn ngữ HTML
– Trang web và trình duyệt web có quan hệ như thế nào?
Em hãy tìm câu trả lời
Trả lời:
Một trang web thường được cấu thành từ các tệp HTML, CSS và JavaScript.
– Có thể lập trình để tạo ra được các trang web Mã nguồn của một trang web được lập trình bằng các ngôn ngữ này, đặc biệt là HTML (cho cấu trúc), CSS (cho trình bày), và JavaScript (cho hành vi và tương tác).
-Trình duyệt web là phần mềm được sử dụng để hiển thị và tương tác với các trang web.
– Trang web được tạo ra bằng ngôn ngữ lập trình như HTML, CSS và JavaScript. Khi bạn truy cập vào một trang web, trình duyệt tải và hiển thị nội dung của trang web đó theo cấu trúc và trình bày được định nghĩa bởi mã nguồn HTML, CSS và JavaScript.
1. Trang web và HTML
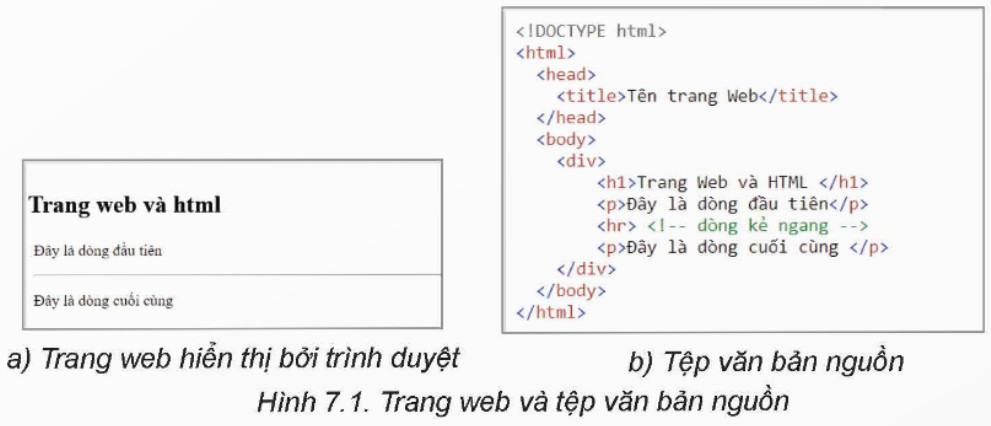
Hoạt động 1 (trang 39) Tin 12 Kết nối tri thức Bài 7: Các trang web mà em vẫn thường xem được hiển thị bởi trình duyệt web (ví dụ: Cốc cốcC, FireFox, Chrome). Thực chất chúng được tạo ra từ các tệp văn bản. Các tệp văn bản này được gọi là trang nguồn (hay mã nguồn) của trang web tương ứng. Quan sát Hình 7.1 và nhận xét về mã nguồn. Em thấy gì từ tệp nguồn của trang web?

Trả lời:
a) Trang web hiển thị bởi trình duyệt:
– Tiêu đề của trang web được hiển thị là “Trang web và HTML”.
– Dòng đầu tiên được hiển thị là “Đây là dòng đầu tiên”.
– Dòng cuối cùng được hiển thị là “Đây là dòng cuối cùng”
b) Tệp văn bản nguồn Hình 7.1:
<!DOCTYPE html> <html> <head> <title>Tên trang Web</title> </head> <body> <div> <h1>Trang Web và HTML </h1> <p>Đây là dòng đầu tiên</p> <hr> <!– dòng kẻ ngang <p>Đây là dòng cuối cùng </p> </div> </body> </html>
Đây là mã nguồn của trang web được viết bằng ngôn ngữ HTML. Nó bao gồm các thành phần như tiêu đề trang, thẻ div để nhóm các phần tử, các thẻ h1 và p để định dạng tiêu đề và đoạn văn bản, và thẻ hr để tạo dòng kẻ ngang. Mã nguồn này xác định cấu trúc và nội dung của trang web và được trình duyệt dùng để hiển thị trang web theo đúng định dạng đã được thiết lập.
Câu hỏi 1 (trang 41) Tin 12 Kết nối tri thức Bài 7: Tệp văn bản trong Hình 7.1 có bao nhiêu phần tử HTML?
– Hình 7.1 có 3 phần tử HTML?
Câu hỏi 2 (trang 41) Tin 12 Kết nối tri thức Bài 7: Nêu sự giống và khác nhau giữa thẻ HTML và phần từ HTML.
Trả lời:
– Giống nhau:
+ Cả thẻ HTML và phần tử HTML đều là các thành phần cơ bản của ngôn ngữ đánh dấu siêu văn bản HTML.
+ Cả hai đều được sử dụng để tạo cấu trúc và hiển thị nội dung trên trang web.
– Khác nhau:
+ Thẻ HTML là các cặp thẻ bao gồm thẻ bắt đầu và thẻ kết thúc, được viết trong cặp dấu <” và “>” (ví dụ: <p></p>). Chúng chỉ ra phạm vi tác dụng của thẻ và được sử dụng để đánh dấu các phần tử trong trang web.
+ Phần từ HTML là toàn bộ phần tử bao gồm thẻ bắt đầu, thẻ kết thúc và nội dung nằm giữa cặp thẻ đó. Nó là một khái niệm tổng quát hơn, bao gồm cả thẻ và nội dung của nó.
2. Cấu trúc cơ bản của một tệp HTML
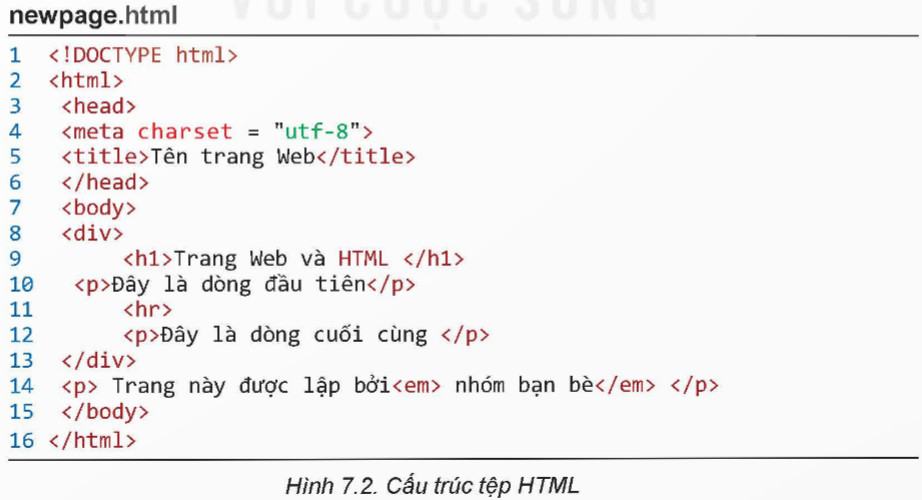
Hoạt động 2 (trang 41) Tin 12 Kết nối tri thức Bài 7: Quan sát tệp HTML sau em có nhận xét gì về cấu trúc chung của một trang web?

Trả lời:
Cấu trúc chung của một trang web thường gồm các thành phần cơ bản sau:
– Thẻ HTML gốc (<html>): Là phần tử gốc của trang web, chứa toàn bộ nội dung của trang.
– Phần đầu (<head>): Chứa các thông tin meta, tiêu đề trang, các liên kết tới các tệp CSS và JavaScript, và các thông tin khác mà trình duyệt web có thể sử dụng.
– Thân trang (<body>): Chứa nội dung hiển thị của trang web, bao gồm văn bản, hình ảnh, liên kết, biểu mẫu, video, và bất kỳ phần tử nào khác mà người dùng có thể thấy và tương tác.
– Các phần tử HTML khác: Bên cạnh các phần tử cơ bản như văn bản, hình ảnh, và liên kết, một trang web cũng có thể chứa các phần tử phức tạp hơn như biểu mẫu, bảng, video, hộp thoại, v.v.
– Thẻ kết thúc (</html>): Đánh dấu kết thúc của trang web và bao gồm toàn bộ nội dung HTML của trang.
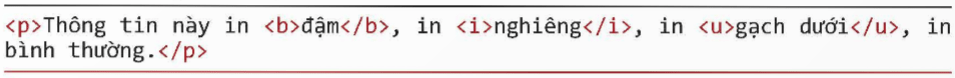
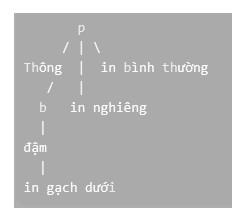
Câu hỏi 1 (trang 43) Tin 12 Kết nối tri thức Bài 7: Vẽ sơ đồ cây của đoạn văn bản HTML sau:

Trả lời:

Câu hỏi 2 (trang 43) Tin 12 Kết nối tri thức Bài 7: Cây HTML có bao nhiêu phần tử gốc?
– Thẻ <html> là thẻ gốc duy nhất
3. Phần mềm soạn thảo HTML
Hoạt động 3 (trang 43) Tin 12 Kết nối tri thức Bài 7: Hãy tìm hiểu những phần mềm có thể dùng để soạn thảo tập HTML. Thảo luận đế tìm ra cách soạn thảo tệp HTML hợp lí nhất.
Trả lời:
Dưới đây là một số phần mềm và cách để soạn thảo tệp HTML:
– Notepad (hoặc TextEdit trên MacOS): Đây là phần mềm soạn thảo văn bản đơn giản có sẵn trên hệ điều hành Windows và MacOS. Bạn có thể sử dụng Notepad để viết mã HTML cơ bản.
– Notepad++: Đây là một phần mềm soạn thảo chương trình đa năng, hỗ trợ nhiều ngôn ngữ lập trình, bao gồm cả HTML. Notepad++ là một phần mềm miễn phí và có thể tải về từ trang web chính thức của nó: https://notepad-plus-plus.org/. Để sử dụng Notepad++ cho HTML, bạn cần chọn ngôn ngữ HTML trong menu “Language” (Ngôn ngữ).
– Sublime Text: Sublime Text cũng là một phần mềm soạn thảo chương trình mạnh mẽ hỗ trợ nhiều ngôn ngữ lập trình, bao gồm HTML. Phiên bản cơ bản của Sublime Text là miễn phí và có thể tải về từ trang web chính thức của nó: https://www.sublimetext.com/. Để sử dụng Sublime Text cho HTML, bạn cần chọn ngôn ngữ HTML trong menu “View” (Xem) và sau đó chọn “Syntax” (Cú pháp).
– Trang web hỗ trợ soạn thảo HTML trực tuyến: Có nhiều trang web cho phép bạn soạn thảo mã HTML trực tuyến và xem kết quả ngay trên trình duyệt. Một số trang web phổ biến bao gồm w3schools.com và tutorialspoint.com Bạn có thể viết mã HTML trong khung soạn thảo trên trang web và nhấn nút “Run” (Chạy) để xem kết quả ngay trên trình duyệt.
Câu hỏi 1 (trang 44) Tin 12 Kết nối tri thức Bài 7: Xếp các tên sau vào hai nhóm phần mềm soạn thảo HTML và trình duyệt web:
a) Notepad. b) Opera c) Sublime Text
d)Chorme e) Cốc Cốc f) Notepad ++
g) FireFox h) Microsoft Edge
Trả lời:
Dựa trên tính chất và chức năng của từng phần mềm, chúng ta có thể xếp chúng vào hai nhóm như sau:
– Nhóm Phần mềm soạn thảo HTML:
a) Notepad
c)Sublime Text
f) Notepad++
– Nhóm Trình duyệt web:
b) Opera
d) Chrome
e) Cốc Cốc
g) Firefox
h) Microsoft Edge
Giải thích:
Phần mềm soạn thảo HTML: Những phần mềm này được sử dụng để soạn thảo mã nguồn HTML của trang web.
Trình duyệt web: Những phần mềm này được sử dụng để hiển thị và tương tác với các trang web trên internet.
Câu hỏi 2 (trang 44) Tin 12 Kết nối tri thức Bài 7: Em có nhận xét gì về sự khác biệt khi soạn thảo HTML giữa các phần mềm chuyên nghiệp (ví dụ Notepad++, Sublime Text) và phần mềm soạn thảo văn bản thông thường (ví dụ Notepad)?
Trả lời:
– Khi soạn thảo HTML, các phần mềm chuyên nghiệp như Notepad++, Sublime Text thường cung cấp nhiều tính năng hỗ trợ và định dạng mã nguồn, bao gồm tô màu cú pháp, gợi ý từ khóa, kiểm tra lỗi cú pháp, và khả năng mở và sắp xếp nhiều tệp cùng một lúc. Chúng cũng thường có giao diện tùy chỉnh và phím tắt cho việc nhanh chóng thao tác và chỉnh sửa mã nguồn.
– Trong khi đó, các phần mềm soạn thảo văn bản thông thường như Notepad chỉ cung cấp một giao diện đơn giản và ít tính năng hơn. Chúng không có tích hợp sẵn các công cụ đặc biệt cho việc soạn thảo HTML, nhưng vẫn cho phép bạn tạo và chỉnh sửa mã nguồn HTML cơ bản.
– Vì vậy, sự khác biệt chính giữa các phần mềm chuyên nghiệp và phần mềm thông thường khi soạn thảo HTML là mức độ hỗ trợ và tính năng có sẵn để tăng cường quá trình soạn thảo và chỉnh sửa mã nguồn HTΜL
Luyện tập
Luyện tập 1 (trang 44) Tin 12 Kết nối tri thức Bài 7: Tìm ví dụ về phần tử HTML không thể lồng, tức là không thể có quan hệ cha con trong cây thông tin của trang web.
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<title>Phần tử img</title>
</head>
<body>
<img src=”example.jpg” alt=”Mô tả hình ảnh”>
</body>
</html>
Luyện tập 2 (trang 44) Tin 12 Kết nối tri thức Bài 7: Chọn một văn bản đơn giản. Soạn thảo tệp HTML để hiển thị nội dung văn bản đó. Vẽ cây thông tin các phần tử HTML của trang web vừa soạn thảo.
Hướng dẫn:
– Văn bản đơn giản: “Xin chào! Đây là trang web của tôi.”
Tệp HTML tương ứng:
Html
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″>
<title>Trang Web Của Tôi</title>
</head>
<body>
<h1>Xin chào!</h1>
<p>Đây là trang web của tôi.</p>
</body>
</html>
– Cây thông tin các phần tử HTML của trang web này:
+ <html>: Phần tử gốc của trang web.
+ <head>: Phần tử chứa thông tin đầu trang web.
+ <meta>: Phần tử định nghĩa các thông tin về tệp HTML.
+ <title>: Phần tử đặt tiêu đề cho trang web.
+ <body>: Phần tử chứa nội dung hiển thị trên trang web.
+ <h1>: Phần tử tiêu đề cấp 1.
+ <p>: Phần tử đoạn văn bản.
Vận dụng
Vận dụng 1 (trang 44) Tin 12 Kết nối tri thức Bài 7: Em hãy tìm trên mạng các trang web hỗ trợ soạn thảo HTML trực tuyến
– Một số trang web phổ biến cung cấp các công cụ soạn thảo HTML trực tuyến:
+ JSFiddle (https://jsfiddle.net/) .
+ CodePen (JS Bin (https://jsbin.com/): .
+ Repl.it (https://replit.com/)
Vận dụng 2 (trang 44) Tin 12 Kết nối tri thức Bài 7: Sử dụng phần mềm soạn thảo HTML và soạn thảo trang web có nội dung như Hình 7.7. Lưu ý rằng thẻ <img> với tính năng thể hiện ảnh trên trang web có cú pháp: <img src=”tên tệp ảnh”>, trong đó “tên tệp ảnh” chính là đường dẫn của tệp hình ảnh cần đưa lên trang.
Gợi ý:
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″>
<title>Trang Web Với Hình Ảnh</title>
</head>
<body>
<h1>Hình 7.7</h1>
<p>Lưu ý rằng thẻ <img> với tính năng thể hiện ảnh trên trang web có cú pháp:</p>
<p><img src=”tên tệp ảnh”>, trong đó “tên tệp ảnh” chính là đường dẫn của tệp hình ảnh cần đưa lên trang.</p>
<img src=”ten-tep-anh.jpg” alt=”Hình 7.7″>
</body>
</html>
>>> Xem thêm các bài giải tại chuyên mục: Giải SGK Tin học 12 – Kết nối tri thức
—————————————-
Trên đây là những lời giải chi tiết mà Tritue360 đã hướng dẫn các em Giải SGK Tin 12 Kết nối tri thức Bài 7: HTML và cấu trúc trang web. Hi vọng những kiến thức này sẽ đem lại cho các em nhiều kiến thức bổ ích trên con đường học tập và đạt kết quả cao trong kì thi sắp tới của các em. Chúc các em học tốt!
